Přidat do vaší hry obrázek bude jednoduché. Mnohem těžší je obrázky vyrobit nebo legálně sehnat (pozor na autorská práva na internetu). Jakmile máte obrázek, vložíte ho do hry pomocí html tagu <img src=ADRESA_obrázku>. Stačí ho napsat do těla textu místnosti a Twine zbytek práce udělá za vás. Zkuste to.
Obrázek musí mít hranice
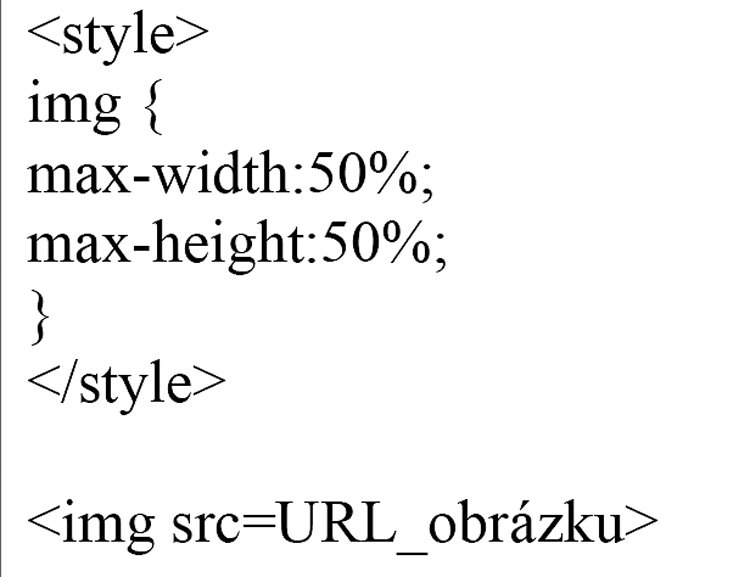
Aby vám obrázek nelezl tam, kam nemá, musíte mu nastavit hranice. V dané místnosti použijte definování stylu za pomoci <style> a img { parametry obrázku }. Nebojte, není to nic složitého, stačí omezit maximální šířku a výšku na půlku.
Koukněte: <style> img { max-width:50%; max-height:50%; } </style> <img src=URL_obrázku>
Kouzlo kaskádových stylů
Experimentování při tvorbě her je ideální příležitostí, jak se naučit obecné dovednosti. Fakt. Třeba ty s kaskádovými styly. Mezi složené závorky u img { } můžete dát třeba:
border: 6px solid black; (obrázek bude zarámovaný černou linií)
opacity: 0.7; (obrázek bude průhledný na 70 %)
Pozadí herních místnosti
Už umíte vkládat obrázky do textu. Další pořádnou porci atmosféry hře přidá prostředí. Klikněte vlevo dole na název vašeho příběhu a vyberte „Upravit styl příběhu“. Tady nastavujete styl celé hry, nehledě na místnost, ve které se hráč zrovna nachází. Vyberte si obrázek pozadí, zkopírujte si jeho URL a napište do okna úpravy stylu toto:
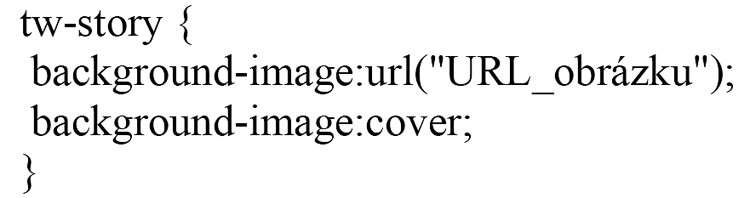
tw-story { background-image:url("URL_obrázku"); background-image:cover; }
Otestujte. Vidíte? Nic složitého a dá to vaší hře hned jiný rozměr.
Tagované pozadí
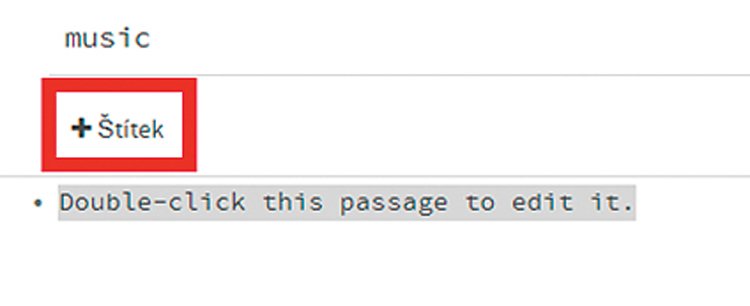
Všimli jste si, že v každé místnosti je možnost přidat „Štítek“? Zatím jsme to nepotřebovali, ale štítky – tagy – jsou velkým pomocníkem. Díky tagům můžete snadno vyhledávat např. místnosti s pokladem nebo s možností prohry. Zároveň můžete místnostem přiřazovat pozadí dle tagu! Stačí upravit kód stylu takto:
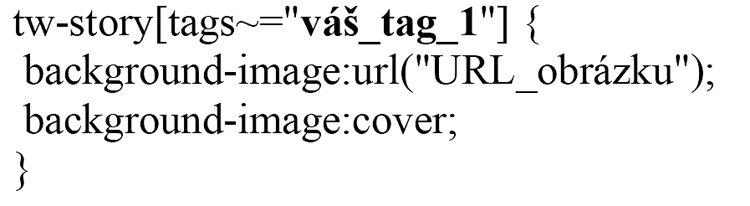
tw-story[tags~="váš_tag_1"] { background-image:url("URL_obrázku"); background-image:cover; }
Pozadí můžete mít, kolik chcete. Pro každý štítek zkopírujte kód, vyberte jiný obrázek a při tvorbě hry stačí místnosti správně otagovat. Hra pak bude sama v každé místnosti načítat pozadí přesně dle přiřazeného štítku.
Víc už toho o Twine v seriálu časopisu ABC nebude, ale možností má editor mnohem víc. Pokračujte v tvorbě a výsledky posílejte na mourrison@abicko.cz! Těšíme se!