 V minulém dílu jsme vás naučili provázat stránky odkazy a tím vytvořit základní navigaci. Nyní vám ukážeme, jak převést texty článků do HTML. Stránky začněte klasickou hlavičkou, vložte název stránky.
<html>
<head>
<title>Můj web 8</title>
</head>
<body bgcolor="# CCFFFF">
Pak vložte navigaci, tedy odkazy na předchozí a následující článek:
<font face="Arial, sans-serif" font size="2">
<A HREF="cl0700.htm">Předchozí článek</A> I <A HREF="index.html">Hlavní stránka</A> I <A HREF="cl0900.htm"> Následující článek </A>
</font>
V nastavení písma můžete použít také atribut FACE - tímto příkazem nepřímo určíte font. Ne každý prohlížeč má k dispozici právě vámi vybraný font, proto přidejte ještě jednoduché určení, zda se má jednat o písmo patkové (serif), nebo bezpatkové (sans-serif). Pokud by tedy prohlížeč nenašel ve svých knihovnách například zadaný Arial, zvolí jakékoliv jiné bezpatkové písmo.
V minulém dílu jsme vás naučili provázat stránky odkazy a tím vytvořit základní navigaci. Nyní vám ukážeme, jak převést texty článků do HTML. Stránky začněte klasickou hlavičkou, vložte název stránky.
<html>
<head>
<title>Můj web 8</title>
</head>
<body bgcolor="# CCFFFF">
Pak vložte navigaci, tedy odkazy na předchozí a následující článek:
<font face="Arial, sans-serif" font size="2">
<A HREF="cl0700.htm">Předchozí článek</A> I <A HREF="index.html">Hlavní stránka</A> I <A HREF="cl0900.htm"> Následující článek </A>
</font>
V nastavení písma můžete použít také atribut FACE - tímto příkazem nepřímo určíte font. Ne každý prohlížeč má k dispozici právě vámi vybraný font, proto přidejte ještě jednoduché určení, zda se má jednat o písmo patkové (serif), nebo bezpatkové (sans-serif). Pokud by tedy prohlížeč nenašel ve svých knihovnách například zadaný Arial, zvolí jakékoliv jiné bezpatkové písmo.
 Název osmého dílu může vypadat takto:
<font face="Arial, sans-serif" size="4">Tvorba vlastní stránky - obrázky, poprvé o tabulkách</font>
Dále postupně vkládáte části textu a vytváříte odstavce pomocí známých tagů <BR> a <P>. Protože jsme často používali ukázky HTML kódu, musíte jednotlivé příkazy uzavřené známými závorkami <> nahradit ekvivalentem, jinak by prohlížeč provedl příkaz místo toho, aby zobrazil daný úryvek z kódu. Tyto závorky <> je proto nutné nahradit &lt; &gt;.
Chcete-li si ještě usnadnit správné zobrazení větších ukázek HTML kódu, použijte párový příkaz BLOCKQUOTE. Prohlížeč takto ohraničený úsek textu nejspíše trochu odsadí od okraje i od ostatního textu a tím zvýrazní.
<BLOCKQUOTE><PRE><FONT SIZE="2">
&lt;HTML&gt;
&lt;HEAD&gt;
&lt;TITLE&gt;Moje první stránka&lt;/TITLE&gt;
&lt;/HEAD&gt;
.
&lt;BR&gt;
Název osmého dílu může vypadat takto:
<font face="Arial, sans-serif" size="4">Tvorba vlastní stránky - obrázky, poprvé o tabulkách</font>
Dále postupně vkládáte části textu a vytváříte odstavce pomocí známých tagů <BR> a <P>. Protože jsme často používali ukázky HTML kódu, musíte jednotlivé příkazy uzavřené známými závorkami <> nahradit ekvivalentem, jinak by prohlížeč provedl příkaz místo toho, aby zobrazil daný úryvek z kódu. Tyto závorky <> je proto nutné nahradit &lt; &gt;.
Chcete-li si ještě usnadnit správné zobrazení větších ukázek HTML kódu, použijte párový příkaz BLOCKQUOTE. Prohlížeč takto ohraničený úsek textu nejspíše trochu odsadí od okraje i od ostatního textu a tím zvýrazní.
<BLOCKQUOTE><PRE><FONT SIZE="2">
&lt;HTML&gt;
&lt;HEAD&gt;
&lt;TITLE&gt;Moje první stránka&lt;/TITLE&gt;
&lt;/HEAD&gt;
.
&lt;BR&gt;
 Dneska už je dospělá a je to veliká krásná doga.
&lt;/FONT&gt;
&lt;/BODY&gt;
&lt;/HTML&gt;
</FONT></PRE></BLOCKQUOTE>
Na příkladu je zkrácený krok6 z osmého dílu tak, jak ho vložíte na stránku, aby se zobrazil jako ukázka kódu. Příkaz BLOCKQUOTE ukázku ohraničuje, uvnitř nastavujeme velikost písma a tag PRE způsobí, že budou zachovány mezery a řádkování.
V opačném případě byste museli za každý řádek umístit <BR>, jinak by text stekl dohromady a nebylo by to přehledné. Ukázky kódu ještě lze zvýraznit například změnou písma na bold nebo neproporcionální.
Dále budete vkládat obrázky. Vedle známého příkazu IMG SRC ještě přidejte ALT - značku pro zadání textu, který se ukáže místo obrázku v těch prohlížečích, které nedokáží obrázek zobrazit.
Obrázek poštovního klienta ze druhého dílu vložíte následujícím příkazem:
<IMG SRC="10200.gif" ALT="Obrázek Outlook Expressu">
Název obrázku je 10200.gif, použijete relativní URL, protože je umístěný ve stejném adresáři jako stránky. Za mezeru přidejte ALT="text, který se ukáže místo obrázku" a celý příkaz ukončete >. Obvykle tedy uživatelé uvidí váš obrázek. V prohlížeči, který nepodporuje obrázky, se ukáže text: Obrázek Outlook Expressu.
Na konci stránky nezapomeňte zopakovat navigaci a ukončete BODY a HTML.
Tím je celá stránka převedená do HTML kódu.
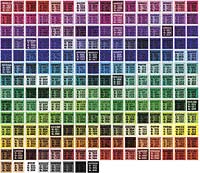
Poznámka na závěr dnešního dílu: Můžete si samozřejmě namíchat jakýkoliv odstín barvy pro pozadí, který se vám líbí, ale některé barvy mohou různé prohlížeče interpretovat odlišně. Proto byla vytvořena paleta 216 tzv. web safe barev, které se ve všech prohlížečích zobrazí zhruba stejně. Přehled těchto barev je k nahlédnutí například na adrese: http://seurat.art.udel.edu/Site/InfoDocs/WebColor/WebColors.html i s anglickým popisem.
Dneska už je dospělá a je to veliká krásná doga.
&lt;/FONT&gt;
&lt;/BODY&gt;
&lt;/HTML&gt;
</FONT></PRE></BLOCKQUOTE>
Na příkladu je zkrácený krok6 z osmého dílu tak, jak ho vložíte na stránku, aby se zobrazil jako ukázka kódu. Příkaz BLOCKQUOTE ukázku ohraničuje, uvnitř nastavujeme velikost písma a tag PRE způsobí, že budou zachovány mezery a řádkování.
V opačném případě byste museli za každý řádek umístit <BR>, jinak by text stekl dohromady a nebylo by to přehledné. Ukázky kódu ještě lze zvýraznit například změnou písma na bold nebo neproporcionální.
Dále budete vkládat obrázky. Vedle známého příkazu IMG SRC ještě přidejte ALT - značku pro zadání textu, který se ukáže místo obrázku v těch prohlížečích, které nedokáží obrázek zobrazit.
Obrázek poštovního klienta ze druhého dílu vložíte následujícím příkazem:
<IMG SRC="10200.gif" ALT="Obrázek Outlook Expressu">
Název obrázku je 10200.gif, použijete relativní URL, protože je umístěný ve stejném adresáři jako stránky. Za mezeru přidejte ALT="text, který se ukáže místo obrázku" a celý příkaz ukončete >. Obvykle tedy uživatelé uvidí váš obrázek. V prohlížeči, který nepodporuje obrázky, se ukáže text: Obrázek Outlook Expressu.
Na konci stránky nezapomeňte zopakovat navigaci a ukončete BODY a HTML.
Tím je celá stránka převedená do HTML kódu.
Poznámka na závěr dnešního dílu: Můžete si samozřejmě namíchat jakýkoliv odstín barvy pro pozadí, který se vám líbí, ale některé barvy mohou různé prohlížeče interpretovat odlišně. Proto byla vytvořena paleta 216 tzv. web safe barev, které se ve všech prohlížečích zobrazí zhruba stejně. Přehled těchto barev je k nahlédnutí například na adrese: http://seurat.art.udel.edu/Site/InfoDocs/WebColor/WebColors.html i s anglickým popisem.
Sdílej
8. ledna 2001 • 00:00 Vyšlo v ABC 01/2001
Tvorba vlastní stránky - vzhled stránky


